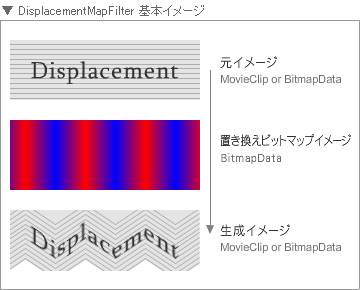
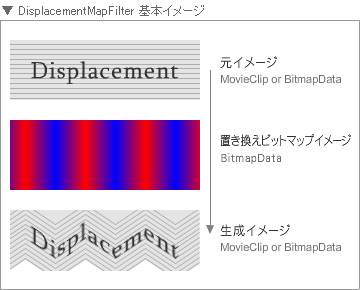
DisplacementMapFilterは、特定のビットマップ(置き換えビットマップイメージ)のピクセル値に基づいて、ムービークリップやビットマップを変形させることができます。PhotoShopでいうと、[フィルタ]メニューから[変形]→[置き換え]で同様の効果。
下図の場合、赤を基準にY方向へ移動させているため、置き換えビットマップの赤の値が中間値(128)より小さいピクセルほど下(正)方向に移動し、赤の値が大きいピクセルほど上(負)方向に変化します。

慣れるまで結構しんどいフィルタですが、よく使う変形のグラデーションパターンを一度作ってしまえば、あとは使いまわすことができます。特に厳密な計算をする必要がない場合は、ステージ上で置き換えマップを作ってしまってもよいかと思います。
以下のサンプルでは、埋め込みフォントを使用する際、必要な文字を埋め込んだダイナミックテキストを別途ステージに配置しておくか、リンケージ設定で書き出しておく必要があります。
import flash.display.*;
import flash.filters.*;
import flash.geom.*;
var w:Number = 360;
var h:Number = 240;
// --- 置き換えマップイメージ作成
var map:BitmapData = new BitmapData(w,h, true ,0);
var mc:MovieClip = this.createEmptyMovieClip("m", 1);
var matrix:Matrix = new Matrix();
matrix.createGradientBox(30, 1, 0, 15, 0);
mc.beginGradientFill("linear", [0xFF0000, 0x0000FF], [100, 100], [34, 220], matrix, "reflect");
mc.moveTo(0, 0);
mc.lineTo(w, 0);
mc.lineTo(w, h);
mc.lineTo(0, h);
mc.lineTo(0, 0);
mc.endFill();
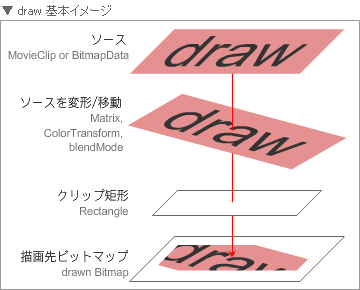
map.draw(mc);
mc.removeMovieClip();
// --- テキスト作成
var txtbox:MovieClip = this.createEmptyMovieClip("txt_mc", 2);
var copytxt:TextField = txtbox.createTextField("copy_txt", 1, 0, 15, 200, 20);
var fmt:TextFormat = new TextFormat();
fmt.font = "フォントを入力";
fmt.size = 20;
copytxt.setNewTextFormat(fmt);
copytxt.embedFonts = true;
copytxt.text = "ゆらゆらゆらゆら";
copytxt.selectable = false;
copytxt.textColor = 0xFFFFFF;
copytxt.autoSize = true;
txtbox._x = (w-txtbox._width)/2;
txtbox._y = (h-txtbox._height)/2;
txtbox.blendMode = "add";
// --- フィルタ 変数
var glow:GlowFilter = new GlowFilter(0x0044CC, 20, 10, 10, 5, 3, false, false);
var blurx:Number = 20;
var blury:Number = 10;
var alp:Number = 5;
var pos:Point = new Point(-txtbox._width, 0);
var goal:Point = new Point(txtbox._width+240, 0)
// --- フィルタ適用
this.onEnterFrame = function():Void {
var dmf:DisplacementMapFilter = new DisplacementMapFilter(map, pos, 1, 1, 10, 25, "clamp");
var blur:BlurFilter = new BlurFilter(blurx, blury, 3);
var matrix:Array = [
1, 1, .5, 0, 1,
1, 1, .5, 0, 1,
2, .5, 1, 0, 1,
0, 0, 0, alp, 0
];
var clrmrx:ColorMatrixFilter = new ColorMatrixFilter(matrix);
txtbox.filters = [dmf, glow, blur, clrmrx];
if(Math.abs(pos.x-goal.x) <= 120){
pos.x = -txtbox._width;
blurx = 20;
blury = 10;
alp = 5;
}
pos.x += (goal.x-pos.x)*0.01;
blurx += -blurx*0.035;
blury += -blury*0.035;
alp += (1-alp)*0.07;
}